ВВЕДЕНИЕ
Основные термины:
Алгоритм - это четкое описание последовательности действий, которые необходимо выполнить для решения поставленной задачи.
Программа - это алгоритм, записанный на языке программирования.
Языком программирования называется специальный язык, понятный для компьютера.
Программирование - это процесс создания, отладки и тестирования программ.
Создание любой программы начинается с разработки алгоритма. Именно четкое описание последовательности действий позволяет мысленно представить будущую программу. Построив алгоритм, программист мыслит четко, последовательно, однозначно - так, как и будет впоследствии мыслить компьютер. Вот почему данный учебник начинается с алгоритма.
1. ЗАПУСК СРЕДЫ ПРОГРАММИРОВАНИЯ LAZARUS
Пуск → Программы → LAZARUS → ![]() Запускается программа. Появляется окно с отдельным видом Form1.
Запускается программа. Появляется окно с отдельным видом Form1.


Для перехода между окнами программы можно использовать клавишу F12.
Lazarus – объектно-ориентированная среда
Объектно-ориентированное программирование – это методика разработки программ, в основе которой лежит понятие объекта.
Объект – это совокупность свойств (параметров) определенных сущностей и методов их обработки (программных средств).
Описание объекта рассмотрим на примере объекта автомобиль.
Каждый объект имеет:
Свойства – характеристики объекта (автомобиль характеризуется маркой, цветом, салоном, местонахождением руля, коробкой передач и т.д.).
Методы – действия объекта, что объект может делать (для автомобиля действиями являются движение вперед, назад, торможение, остановка, поворот и др.).
События – изменения в окружающей объект обстановке (события, которые влияют на объект автомобиль: сигнал светофора, знаки милиционера и др.).
Реакция на события – описания действий, которые необходимо совершить при данном событии.
Все объекты реализованы в Lazarus в виде палитры визуальных компонентов (рис. 2).
![]()
Компоненты сгруппированы в отдельные страницы, каждая из которых снабжена закладкой. Если щелкнуть мышью на одну из закладок, то можно перейти на соответствующую ей страницу. При подведении курсора мыши к компоненте (или нажатие правой кнопки мыши на компоненте) появляется подсказка – название компоненты.
ЕСЛИ ДО ВАС УЖЕ СОЗДАВАЛСЯ ПРОЕКТ И НЕОБХОДИМО НАЧАТЬ НОВЫЙ!!!
Для этого:
Выполнить команду Проект → Создать проект …
В появившемся диалоговом окне выбрать слово Приложение и нажать кнопку ОК.

2. ФОРМА. ИНСПЕКТОР ОБЪЕКТОВ. ОКНО КОДА ПРОГРАММЫ
Ф орма – окно будущей программы (см. рис.). Окно формы представляет собой проект окна Windows: имеет заголовок, кнопку вызова системного меню, кнопку максимизации, минимизации и закрытия окна, рамку окна. На форме размещаются компоненты, тем самым, формируя заготовку (макет) окна разрабатываемого приложения.
орма – окно будущей программы (см. рис.). Окно формы представляет собой проект окна Windows: имеет заголовок, кнопку вызова системного меню, кнопку максимизации, минимизации и закрытия окна, рамку окна. На форме размещаются компоненты, тем самым, формируя заготовку (макет) окна разрабатываемого приложения.
Окно Инспектора Объектов содержит страницы: Свойства (Properties) и События (Events), каждая из которых разделена на две части.
С траница Свойства служит для указания свойств объекта. На этой странице указаны все свойства активного (выделенного) объекта. В левой части страницы находится название свойства, а в правой – его значение. «+» слева от названия свойства указывает на то, что свойство состоит из нескольких значений. Значениями свойств могут быть слова, числа, значения из раскрывающегося списка. Нажав на «▼» справа от поля значения свойства, можно получить раскрывающийся список значений. При нажатии на «...» вызывается специальное диалоговое окно.
траница Свойства служит для указания свойств объекта. На этой странице указаны все свойства активного (выделенного) объекта. В левой части страницы находится название свойства, а в правой – его значение. «+» слева от названия свойства указывает на то, что свойство состоит из нескольких значений. Значениями свойств могут быть слова, числа, значения из раскрывающегося списка. Нажав на «▼» справа от поля значения свойства, можно получить раскрывающийся список значений. При нажатии на «...» вызывается специальное диалоговое окно.
Если значением свойства является число или текст, то после его набора необходимо нажать Enter, иначе оно может быть не зафиксировано. При нажатии на Esc ввод отменяется.
Страница События используется для задания реакции на событие. Страница также состоит из двух частей. В первой – название события, а во второй – название процедур, обрабатывающих данное событие. Если в правой части ничего не написано, то программа на данное событие не реагирует. Название процедуры состоит из двух частей: названия объекта + название события.
Для создания новой реакции на событие необходимо дважды щелкнуть в правой половине напротив нужного события. В этом месте появится название новой процедуры, а на экране автоматически открывается окно редактора кода.
Окно Кода Программы предназначено для создания и редактирования текста программы (см. рис.). Этот текст составляется по определенным правилам.

Для написания программы необходимо:
Разместить необходимые компоненты на форме.
Задать свойства выбранных компонент.
Определить событие.
Задать реакцию на событие.
Для размещения компонент на форме необходимо щелкнуть мышью на компоненте, после щелкнуть на форме.
Краткая характеристика некоторых компонентов. У всех компонент есть свойство Name – имя компонента. Имена создаются средой Lazarus по такому принципу: сначала идет название компонента (Form), а за ним порядковый номер размещенного на форме компонента (1). То есть если добавить еще одну форму, то она получит имя Form2, следующее – Form3 и т.д. Имя, заданное по умолчанию можно изменить, но при этом желательно использовать только английские буквы и цифры.
Запомните! Свойство Name задается первоначально, это имя переменной с которой вы будете работать при написании программы.
1. Компонент Form (экранная форма). Форма представляет не только внешний вид окна приложения, но и сама является полноценным компонентом с собственными свойствами и событиями, хотя на палитре компонентов ее нет.
Таблица 1
Основные свойства компонента Form
Caption | Заголовок окна формы |
Color | Цвет формы |
Font | Атрибуты шрифта заголовка окна формы: Color – цвет шрифта Size – размер шрифта Style – стиль шрифта |
Таблица 2
Основные события компоненты Form
OnCreate | Создание формы |
OnClose | Закрытие формы |
2. Компонент Label (надпись или метка) ![]() . Можно использовать для вывода ответа или пояснения вводимых данных.
. Можно использовать для вывода ответа или пояснения вводимых данных.
Таблица 3
Основные свойства компоненты Label
Caption | Заголовок надписи, выводимой на форму |
AutoSize | Позволяет автоматически менять размеры метки, чтобы соответствовать раз мерам надписи (по умолчанию принимает значение True). |
Font | Шрифт, используемый для отображения текста в метке |
Visible | Видимость надписи на экране. Имеет два значения: True – надпись видна на форме, False – надпись не видна на форме. |
Alignment | Выравнивание текста по горизонтали относительно границ: taRightJustify –прижат к правой границе taCenter – выровнен по центру taLeftJustify –прижат к левой границе |
3. Компонент Edit (однострочное окно ввода/вывода) ![]() . Используется для ввода/вывода чисел и текста в программу.
. Используется для ввода/вывода чисел и текста в программу.
Таблица 4
Основные свойства компонента Edit
BorderStyle | Стиль обрамления: bsNone – нет обрамления bsSingle – обрамление одной линией |
MaxLength | Определяет максимальную длину текстовой строки. Если имеет значение 0, длина строки не ограничена |
Text | Содержимое строки редактирования |
Таблица 5
Основные методы компонента Edit
Clear | Удаляет весь текст |
SetFocus | Устанавливает фокус ввода |
4. Компонент Panel (контейнер общего назначения) ![]() . Используется для размещения на ней сгруппированных компонент.
. Используется для размещения на ней сгруппированных компонент.
Таблица 6
Основные свойства компонента Panel
BevelOuter | Внешняя рамка | bvRaised – выпуклая bvLowered – вдавленная bvNone – отсутствует |
BevelInner | Внутренняя рамка | |
BevelWidth | Ширина рамки | |
5. Компонент Button (командная кнопка) ![]() . Используется для задания реакции на событие.
. Используется для задания реакции на событие.
Таблица 7
Основные свойства компонента Button
Caption | Надпись на кнопке |
Height | Высота кнопки |
Width | Ширина кнопки |
Таблица 8
Основные события компонента Button
OnClick | Происходит, когда пользователь щелкает основной (левой) кнопкой мыши на объекте |
OnDbClick | Происходит, когда пользователь дважды щелкает основной (левой) кнопкой мыши на объекте |
OnClose | Закрытие окна формы |
ТРЕНИРОВКА №1
Изменить заголовок окна формы с Form1 на «Первая программа», используя свойство Caption.
Изменить цвет формы на clAqua, используя свойство Color.
Разместить в центре формы компоненту Label. Задать: надпись метки – СВЕТОФОР, цвет метки – серый. Изменить свойство Font: шрифт – Times New Roman, начертание – жирный, размер – 14.
Расположить на форме компоненты Panel1, Panel2, Panel3, для которых поочередно задать свойство Caption пустым.
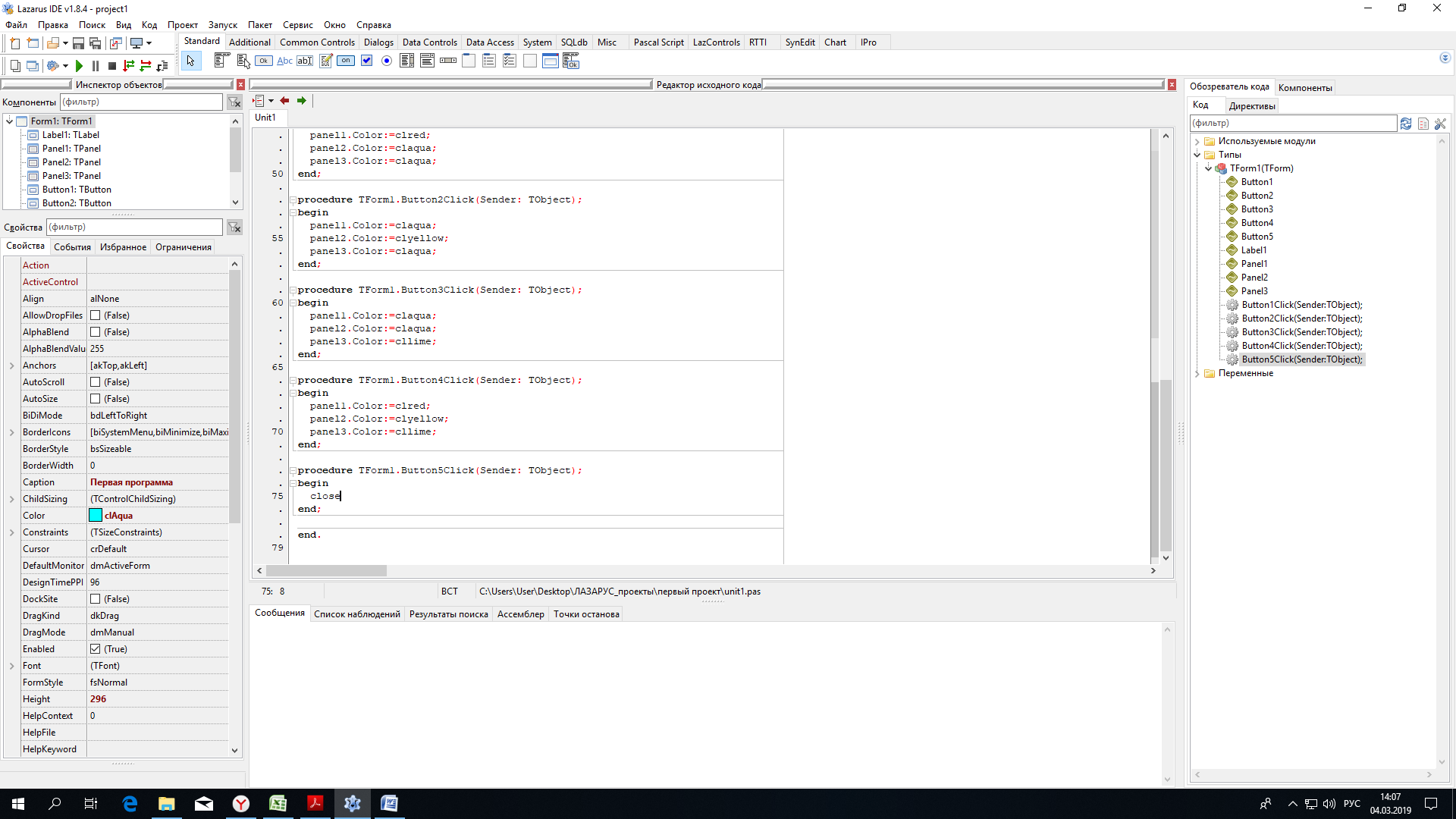
Расположить на форме три командные кнопки Button1, Button2, Button3. Задать надписи на этих кнопках «Красный», «Желтый», «Зеленый». В результате должна получиться форма, согласно рисунка.

События устанавливаются в окне Инспектора Объектов на странице События (Events).
Для изменения цвета компоненты Panel1 на красный необходимо выполнить следующую процедуру:
Procedure TForm1.Button1Click (Sender:TObject);
Begin
Panel1.Color:=clRed;
Panel2.Color:=clAqua;
Panel3.Color:= clAqua;
End;
Создать событие и реакцию на событие для командной кнопки Button2: цвет компоненты Panel2 будет меняться на желтый, а цвет компонент Panel1 и Panel3 будет меняться на белый. Если вы не знаете, как записать название цвета, посмотрите возможные цвета свойства Color в Инспекторе Объектов.
Создать событие и реакцию на событие для командной кнопки Button3: цвет компоненты Panel3 будет меняться на зеленый, а цвет компонент Panel1 и Panel2 будет меняться на белый.
НА ОЦЕНКУ:
Создать еще две кнопки. Одну назвать «радуга», другую «закрыть». Для кнопки «радуга» написать программный код, чтобы одновременно высвечивались все три цвета. Для кнопки «закрыть» написать команду close (т.е. закрытие формы).
3. СОХРАНЕНИЕ ПРОЕКТА
Перед первым запуском программы ее необходимо сохранить. Проект Lazarus представляет собой набор программных единиц – модулей, которые хранятся в отдельных файлах. Поэтому каждую программу сохраняют в отдельной папке.
Для сохранения программы надо выбрать меню Файл → Сохранить как. Появится диалоговое окно Сохранить →. Документы → личная папка → ЛАЗАРУС → ПЕРВЫЙ ПРОЕКТ. Программа предложит сохранить файл project1 (*.lpi), нажимаем ОК (имя не менять), затем предложит сохранить файл Unit1 (*.pas), нажимаем ОК (имя не менять).
Запомните! Чтобы открыть программу, необходимо открыть проект с расширением .lpi.
В среде Lazarus программу можно сохранить и командой Файл → Сохранить все.
Если после первого сохранения программы в нее были внесены изменения, то для их сохранения можно нажать на панели инструментов кнопку ![]() , или выбрать команду Сохранить все.
, или выбрать команду Сохранить все.
4. ЗАПУСК ПРОГРАММЫ
Запустить программу на исполнение можно одним из следующих способов:
Выбрать команду Запуск → Запуск (Run → Run).
Нажать клавишу F9.
Или нажать кнопку на панели инструментов
 .
.
После запуска программы она может зависнуть. Для остановки зависшей программы необходимо нажать комбинацию клавиш Ctrl+F2 или выбрать команду Запуск → Остановить (или нажать кнопку на панели управления ![]() .
.
ТРЕНИРОВКА №2
Добавить появление на компоненте Panel1 при нажатии на командную кнопку Button1 информации «СТОЙТЕ», цвет – белый, начертание – жирный, размер шрифта – 12.
Для этого необходимо в имеющуюся процедуру добавить следующие действия:
Procedure TForm1.Button1Click (Sender:TObject);
Begin
Panel1.Color:=clRed;
Panel2.Color:=clAqua;
Panel3.Color:= clAqua;
Panel1.Caption:='СТОЙТЕ'; {задание на панели надписи}
Panel1.Font.Color:=clWhite; {задание цвета шрифта}
Panel1.Font.Size:=12; {задание размера шрифта}
Panel1.Font.Style:=[fsBold]; {задание начертания шрифта}
End;
НА ОЦЕНКУ:
Добавить появление на компоненте Panel2 при нажатии на командную кнопку Button2 информации «ВНИМАНИЕ», цвет – белый, начертание – жирный, размер шрифта – 12.
Добавить появление на компоненте Panel3 при нажатии на командную кнопку Button3 информации «ИДИТЕ», цвет – белый, начертание – жирный, размер шрифта – 12.
Сохранить изменения в программе и запустить ее на исполнение.
При запуске кнопок №2 и №3 остается запись на кнопке №1. Необходимо сделать так, чтобы при нажатии кнопки появлялось только ее надпись, а на других ничего не было…
При нажатии на кнопку «РАДУГА» надписи должны быть отображены на всех кнопка.
Сохранить изменения в проекте.
Создать exe-приложение (смотри ниже).
5. СОЗДАВАЕМ EXE-ПРИЛОЖЕНИE
Нажмите клавиши Ctrl+F9. Начнется компиляция и сборка программы. Если вы ввели текст программы без ошибок в точности как приведено выше, то компиляция завершится успешно. В окне Сообщения вы увидите сообщение Проект "имя проекта" успешно собран.
В папке проекта появятся, в дополнение к уже существующим, еще несколько файлов. В частности, готовый к исполнению файл. В Windows это будет файл с расширением exe.
Примечание: exe – приложения можно запускать из своей папки без участия программной оболочки VB.
6. ОКНА СООБЩЕНИЯ
При работе с любой программой можно выводить окна сообщения. Для этого существует команда:
ShowMessage ('текст сообщения');
ТРЕНИРОВКА №3
На форме добавить командную кнопку Button4. Задать для нее надпись «Автор». При нажатии на кнопку должно выводиться сообщение об авторе программы. Для реализации данного задания задать для нее реакцию на событие:
Procedure TForm1.Button6Click(Sender:TObject);
begin
ShowMessage('Программа разработана Ивановым С.');
end;
Сохранить изменения в проекте.
Файл project1.exe скопировать в папку «EXE-ПРИЛОЖЕНИЯ ЛАЗАРУС» имя файла «ПЕРВЫЙ ПРОЕКТ».
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, ExtCtrls;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
Button6: TButton;
Label1: TLabel;
Panel1: TPanel;
Panel2: TPanel;
Panel3: TPanel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
procedure Button6Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{TForm1}
procedure TForm1.Button1Click(Sender: TObject);
begin
panel1.Color:=clred;
panel2.Color:=claqua;
panel3.Color:=claqua;
Panel1.Caption:='СТОЙТЕ'; {задание на панели надписи}
Panel1.Font.Color:=clWhite; {задание цвета шрифта}
Panel1.Font.Size:=12; {задание размера шрифта}
Panel1.Font.Style:=[fsBold]; {задание начертания шрифта}
Panel2.Font.Color:=clAqua;
Panel3.Font.Color:=clAqua;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
panel1.Color:=claqua;
panel2.Color:=clyellow;
panel3.Color:=claqua;
Panel2.Caption:='ВНИМАНИЕ'; {задание на панели надписи}
Panel2.Font.Color:=clWhite; {задание цвета шрифта}
Panel2.Font.Size:=12; {задание размера шрифта}
Panel2.Font.Style:=[fsBold]; {задание начертания шрифта}
Panel1.Font.Color:=clAqua;
Panel3.Font.Color:=clAqua;
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
panel1.Color:=claqua;
panel2.Color:=claqua;
panel3.Color:=cllime;
Panel3.Caption:='ИДИТЕ'; {задание на панели надписи}
Panel3.Font.Color:=clWhite; {задание цвета шрифта}
Panel3.Font.Size:=12; {задание размера шрифта}
Panel3.Font.Style:=[fsBold]; {задание начертания шрифта}
Panel2.Font.Color:=clAqua;
Panel1.Font.Color:=clAqua;
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
panel1.Color:=clred;
panel2.Color:=clyellow;
panel3.Color:=cllime;
Panel1.Caption:='СТОЙТЕ'; {задание на панели надписи}
Panel1.Font.Color:=clWhite; {задание цвета шрифта}
Panel1.Font.Size:=12; {задание размера шрифта}
Panel1.Font.Style:=[fsBold]; {задание начертания шрифта}
Panel2.Caption:='ВНИМАНИЕ'; {задание на панели надписи}
Panel2.Font.Color:=clWhite; {задание цвета шрифта}
Panel2.Font.Size:=12; {задание размера шрифта}
Panel2.Font.Style:=[fsBold]; {задание начертания шрифта}
Panel3.Caption:='ИДИТЕ'; {задание на панели надписи}
Panel3.Font.Color:=clWhite; {задание цвета шрифта}
Panel3.Font.Size:=12; {задание размера шрифта}
Panel3.Font.Style:=[fsBold]; {задание начертания шрифта}
end;
procedure TForm1.Button5Click(Sender: TObject);
begin
close
end;
procedure TForm1.Button6Click(Sender: TObject);
begin
ShowMessage('Программа разработана ПанченкоЕА');
end;
end.
ПРАКТИЧЕСКАЯ РАБОТА №1 «НАДПИСЬ»
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
ПРИМЕЧАНИЕ: использовать тексты, которые могут пройти цензуру ☺…
Цель работы - создать программу, выполняющую следующие действия:
После запуска программы ввести текст в текстовом поле.
По щелчку мышью на кнопке "Сменить надпись" изменяется заголовок окна.
Ввести новый текст в текстовом поле.
Изменить название заголовка окна по нажатию кнопки.
Добавить кнопку «автор».
Для выхода из программы необходимо организовать кнопку «выход».
ХОД РАБОТЫ:
Создать форму по образцу.
Расположить на форме объекты: Button, Edit.

Для кнопки «сменить надпись» вписать следующий программный код:
form1.caption:=edit1.text;
Для кнопки «автор» и «выход» вписать код из предыдущей работы.
Сохранить проект в отдельной папке «Надпись», имя файла не менять.
Создать exe-приложение под именем «Надпись».
НА ОЦЕНКУ: добавить объект Label. Дописать программу так, чтобы введенная надпись при нажатии кнопки «сменить надпись» отображалась не только в заголовке, но и на форме в области Label.
ВНИМАНИЕ! Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Переносим exe-приложение в папку «EXE-ПРИЛОЖЕНИЯ ЛАЗАРУС».
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Edit1: TEdit;
Label1: TLabel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Label1Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.Button1Click(Sender: TObject);
begin
form1.caption:=edit1.text;
label1.Caption:=edit1.text;
label1.Font.Color:=claqua; {задание цвета шрифта}
label1.Font.Size:=24; {задание размера шрифта}
label1.Font.Style:=[fsBold]; {задание начертания шрифта}
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
ShowMessage('Программа разработана ПанченкоЕА')
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
close
end;
end.
ПРАКТИЧЕСКАЯ РАБОТА №2 «ДВОЕЧНИК»
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
Цель работы - создать программу, выполняющую следующие действия:
После запуска программы, на форме надпись и кнопки…
После нажатия на кнопку ДА – появляется еще одна надпись.
При нажатии на другую кнопку происходит перемещение кнопки по форме.
ХОД РАБОТЫ:
Запустить среду программирования: Lazarus.
Создать новое приложение.
Создать новую папку для сохранения данного проекта.
В инспекторе объектов изменяем размеры объекта Form: в свойствах меняем свойство высота (Height) = 600 и ширина (Width) =800
Добавить на форму 2 метки (label) и 2 кнопки (button)
В свойстве (Caption) первой метки изменить label1 на «Хочешь получить 2?», с помощью свойства Font изменить шрифт, размер и цвет заголовка.
Аналогично изменить заголовок второй метки на «Я знал, что ты двоечник!»
Изменить свойство второй метки Visible на False.
Изменить заголовок первой кнопки на «да», второй – на «нет» Должно получиться так:

При нажатии на эту кнопку должна появиться вторая метка. Для этого в редакторе исходного кода в процедуре этого события написать:
procedure TForm1.Button1Click (Sender: TObject);
begin
label2.visible:=true;
end;
На вкладке События Инспектора объектов выбрать событие в событиях второй кнопки OnMouseMove и в редакторе исходного кода в процедуре этого события написать:
procedure TForm1.Button2Click(Sender: TObject);
begin
button2.top:= random(Form1.Height);
button2.left:= random(Form1.Width);
end;
В результате кнопка будет «убегать» от курсора. Убедитесь, что кнопка реагирует на щелчок мыши, запустив его на выполнение (F9).
НА ОЦЕНКУ: сделать надпись на форме ДВОЕЧНИК. Добавить кнопку АВТОР и ЗАКРЫТЬ. Для кнопки «закрыть» сделать такой же эффект как и для кнопки НЕТ.
ВНИМАНИЕ! Для сохранения проекта создать папку «Двоечник». Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Переносим exe-приложение в папку «EXE-ПРИЛОЖЕНИЯ ЛАЗАРУС».
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, Buttons;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Label1: TLabel;
Label2: TLabel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{TForm1}
procedure TForm1.Button1Click(Sender: TObject);
begin
label2.visible:=true;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
button2.top:= random(Form1.Height);
button2.left:= random(Form1.Width);
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
ShowMessage('Программа разработана Панченко ЕА');
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
button4.top:= random(Form1.Height);
button4.left:= random(Form1.Width);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
end;
end.
ПРАКТИЧЕСКАЯ РАБОТА №3 «ЗЕНИТ»
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
ПРИМЕЧАНИЕ: чтобы не обижать болельщиков других команд, сразу скажу, что Вы можете делать проект с названием своей любимой команды, но для сохранения используем название ЗЕНИТ.
Цель работы - создать программу, выполняющую следующие действия:
После запуска программы, на форме только кнопки…
После нажатия на кнопку ПОКАЗАТЬ – появляется надпись «Зенит – чемпион!!!» и картинка (любой приличной тематики).
При нажатии на другую кнопку «ЗАКРЫТЬ» - перемещение работы приложения.
ХОД РАБОТЫ:
Запустить среду программирования: Lazarus.
Создать новое приложение.
Создать новую папку для сохранения данного проекта.
Name формы - ZENIT
На форме расположить объект Label и разместить в нем надпись ЗЕНИТ ЧЕМПИОН!!!
Примерное расположение объектов смотри ниже…
Свойства объекта Label:
Caption
ЗЕНИТ ЧЕМПИОН!!!
Color
$00FF0080
Font
Times New Roman, полужирный, курсив, желтый, 36 пт
WordWrap
True
Alignment
Center
На панели инструментов Additional выбрать инструмент TImage и поместить объект на форму.
Примерное расположение объектов смотри ниже…
Чтобы в выбранное поле поместить графическое изображение в Свойствах выбираем Picture…
В появившемся окне (см. рисунок) нажимаем кнопку ЗАГРУЗИТЬ. Открывается диалоговое окно… идем в папку Изображения и выбираем что-нибудь…Затем нажимаем кнопку Открыть и ОК.

Выбранная картинка появляется на форме, но О УЖАСссссс!!! выглядит не так кА бы хотелось!
В Свойствах ищем Stretch и устанавливаем ему True… (посмотрели на картинку…должно быть все ОКеюшки☺!)
Примерное расположение объектов смотри ниже…

Размещаем на форме кнопки ПОКАЗАТЬ и ЗАКРЫТЬ
Для кнопки ПОКАЗАТЬ пишем:
Label1.Visible:=True;
Image1.Visible:=True;
Для кнопки ЗАКРЫТЬ Вы уже знаете что писать.
НА ОЦЕНКУ: Добавить кнопку АВТОР и ДИЗАЙН. Для кнопки «дизайн» сделать следующее: при нажатии на кнопку – форма должна поменять цвет (цвет по вашему усмотрению). Интернет вам в помощь.
ВНИМАНИЕ! Для сохранения проекта создать папку «Зенит». Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Переносим exe-приложение в папку «EXE-ПРИЛОЖЕНИЯ ЛАЗАРУС».
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, ExtCtrls, StdCtrls;
type
{TZENIT}
TZENIT = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Image1: TImage;
Label1: TLabel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Image2Click(Sender: TObject);
private
public
end;
var
ZENIT: TZENIT;
implementation
{$R *.lfm}
{TZENIT}
procedure TZENIT.Image2Click(Sender: TObject);
begin
end;
procedure TZENIT.Button1Click(Sender: TObject);
begin
Label1.Visible:=True;
Image1.Visible:=True;
end;
procedure TZENIT.Button2Click(Sender: TObject);
begin
close
end;
procedure TZENIT.Button3Click(Sender: TObject);
begin
ZENIT.Color:=clYellow;
end;
procedure TZENIT.Button4Click(Sender: TObject);
begin
ShowMessage('Программа разработана Панченко ЕА');
end;
end.
САМОСТОЯТЕЛЬНАЯ РАБОТА №1
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!!
Создайте и оформите проект, аналогичный приведенному выше проекту («Зенит – чемпион») в практической работе со второй картинкой расположенной по образцу:

Действия программы:
Первоначально на форме только кнопки: start, exit, avtor и color.
При нажатии кнопки start - на форме появляются надпись «МЕТАЛЛУРГ – ЧЕМПИОН РОССИИ 2016…», две картинки (любые по теме). Свойства надписи: шрифт - Times New Roman, размер 26, цвет – стандартный.
При нажатии кнопки exit - программа прекращает работу.
При нажатии кнопки avtor - выходит сообщение о человеке, работающим над проектом.
При нажатии кнопки color – меняется цвет формы, меняется цвет и размер надписи «МЕТАЛЛУРГ…» (и цвет области label), цвет шрифта надписи. Появляется еще одна надпись «БУДЕТ ЧЕМПИОНОМ ЕЩЕ…» (дизайн этой надписи такойже как у надписи про металлург).

ВНИМАНИЕ! Для сохранения проекта создать папку «Металлург». Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Переносим exe-приложение в папку «EXE-ПРИЛОЖЕНИЯ ЛАЗАРУС». Имя exe-приложения «металлург». Интернет вам в помощь.
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, ExtCtrls;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Image1: TImage;
Image2: TImage;
Label1: TLabel;
Label2: TLabel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Image1Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{TForm1}
procedure TForm1.Image1Click(Sender: TObject);
begin
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
close
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
ShowMessage('Программа разработана Панченко ЕА');
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
fORM1.color:= clHighlight;
LABEL1.Color:=$00FF0080;
LABEL1.font.size:=20;
LABEL1.Font.Color:=clWhite;
Label2.Visible:=True;
LABEL2.Color:=$00FF0080;
LABEL2.Font.Color:=clWhite;
Button1.Color:=clRed;
Button2.Color:=clAqua;
Button3.Color:= clAqua;
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
Label1.Visible:=True;
Image1.Visible:=True;
Image2.Visible:=True;
end;
end.
САМОСТОЯТЕЛЬНАЯ РАБОТА №2
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Имя exe-приложения «два зверя».
Создайте и оформите проект, показывающий по нажатию одной командной кнопки животное с надписью (например, «это лев»), а нажимая другую кнопку – появляется другое животное с надписью для второй картинки. Для кнопки «дизайн» примените эффекты из предыдущей работы (установки эффектов конечно поменять).


ПРИМЕЧАНИЕ: надписи и картинки могут быть произвольными (допускаемые цензурой).
САМОСТОЯТЕЛЬНАЯ РАБОТА №3
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Имя exe-приложения «глаголы». Кнопку «АВТОР» добавляем обязательно!!!
Создайте и оформите проект, выводящий какой-нибудь из неправильных глаголов (язык любой, но слова цензурные ☺), а затем, по нажатию командных кнопок, соответствующие формы этого глагола появляются на форме (это на четверку).

Если хочется пятерку за это задание: добавить объекты как в работе «НАДПИСЬ» (расположить объекты по своему усмотрению… красиво ☺).

unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, ExtCtrls;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
Image1: TImage;
Image2: TImage;
Label1: TLabel;
Label2: TLabel;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{TForm1}
procedure TForm1.Button1Click(Sender: TObject);
begin
LABEL1.VISIBLE:=TRUE;
IMAGE1.VISIBLE:=TRUE;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
LABEL2.VISIBLE:=TRUE;
IMAGE2.VISIBLE:=TRUE;
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
ShowMessage('Программа разработана панченко ЕА');
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
form1.color:= clFuchsia;
end;
procedure TForm1.Button5Click(Sender: TObject);
begin
CLOSE
end;
end.
САМОСТОЯТЕЛЬНАЯ РАБОТА №4
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Имя exe-приложения «еда». Кнопку «АВТОР» добавляем обязательно!!!
Создайте и оформите проект, на котором располагаются шесть пронумерованных командных кнопок, при нажатии на каждую кнопку должна появляться новая картинка (картинки должны быть одинакового размера и располагаться строго в одном месте формы ☺). При запуске на форме видны только кнопки, картинки появляются только при нажатии соответствующей кнопки (это на четверку).

ВНИМАНИЕ! Когда нажимаете на кнопку 1 – появляется картинка, нажимаете на кнопку 2 – появляется другая картинка…если снова нажать на кнопку 1 – то появится предыдущая картинка.
Если хочется пятерку за это задание: добавить эффект смены цвета формы при нажатии кнопок.


unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, ExtCtrls;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
Button6: TButton;
Button7: TButton;
Button8: TButton;
Image1: TImage;
Image2: TImage;
Image3: TImage;
Image4: TImage;
Image5: TImage;
Image6: TImage;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
procedure Button6Click(Sender: TObject);
procedure Button7Click(Sender: TObject);
procedure Button8Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{TForm1}
procedure TForm1.Button1Click(Sender: TObject);
begin
Image1.Visible:=True;
Image2.Visible:=False;
Image3.Visible:=False;
Image4.Visible:=False;
Image5.Visible:=False;
Image6.Visible:=False;
Form1.Color:=clHotLight;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Image1.Visible:=False;
Image2.Visible:=True;
Image3.Visible:=False;
Image4.Visible:=False;
Image5.Visible:=False;
Image6.Visible:=False;
Form1.Color:=clFuchsia;
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
Image1.Visible:=False;
Image2.Visible:=False;
Image3.Visible:=True;
Image4.Visible:=False;
Image5.Visible:=False;
Image6.Visible:=False;
Form1.Color:=clRed;
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
Image1.Visible:=False;
Image2.Visible:=False;
Image3.Visible:=False;
Image4.Visible:=True;
Image5.Visible:=False;
Image6.Visible:=False;
Form1.Color:=clAqua;
end;
procedure TForm1.Button5Click(Sender: TObject);
begin
Image1.Visible:=False;
Image2.Visible:=False;
Image3.Visible:=False;
Image4.Visible:=False;
Image5.Visible:=True;
Image6.Visible:=False;
Form1.Color:=clYellow;
end;
procedure TForm1.Button6Click(Sender: TObject);
begin
Image1.Visible:=False;
Image2.Visible:=False;
Image3.Visible:=False;
Image4.Visible:=False;
Image5.Visible:=False;
Image6.Visible:=True;
Form1.Color:=clMoneyGreen;
end;
procedure TForm1.Button7Click(Sender: TObject);
begin
close
end;
procedure TForm1.Button8Click(Sender: TObject);
begin
ShowMessage('Программа разработана Панченко ЕА');
end;
end.
ИТОГОВАЯ РАБОТА
ВАЖНО: если прозвенел звонок, а вы не закончили работу над проектом, его сохраняем к себе в папку и заканчиваем на следующем уроке (см. раздел №3).
Для проверки оставляем только EXE-приложения, остальные файлы УДАЛЯЕМ!!! Имя exe-приложения «рисовалка». Кнопку «АВТОР» добавляем обязательно!!!
Создать проект, реализующий возможности простейшего графического редактора, позволяющего рисовать произвольные линии при нажатой клавише мыши.

Для создания простейшей программы для рисования нам потребуются следующие основные компоненты: TImage, TPanel, TColorDialog, TButton, Label1 (все остальные объекты добавляете и располагаете по своему усмотрению).
Ход выполнения проекта
1. Для начала разместите на форме данные компоненты примерно в таком виде:



2. В инспекторе объектов выберите компонент Panel1 и установите значение bnLowered для свойства BevelOuter.
Привяжите Image1 к Panel1, переместив его на Panel1 в инспекторе объектов (если вы сразу расположили объект Image1 поверх объекта Panel1, то привязка происходит автоматически). При этом Panel1 должна быть немного больше чем Image1.

3. Откройте вкладку “события” для Image1 в инспекторе объектов, найдите вкладки OnMouseDown и OnMouseMove, нажмите кнопки “…” напротив них, чтобы получились данные строки:

Проделайте ту же операцию с событием OnCreate для Form1.
4. Теперь, в редакторе исходного кода найдите строку: procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
Вписываем данный код. Он нужен для установки позиции пера:

5. Далее, найдите строку: procedure TForm1.Image1MouseMove(Sender: TObject; Shift: TShiftState;X,Y: integer);
Впишите в эту процедуру данный код:

Таким образом, будет рисоваться линия, если нажата левая кнопка мыши.
6. После этого необходимо реализовать выбор цвета с помощью второй панели. Для этого щелкните 2 раза по второй панели и в редакторе исходного кода:

7. Далее мы реализуем кнопку “Фон”. 2 раза щелкните по Button1 и впишите код:

8. Вторую кнопку мы используем для функции очищения изображения:

Практически тот же самый код мы используем для очищения изображения при запуске программы.

9. Теперь, переходим к завершающему этапу программы – оформлению. Установите данные значения в инспекторе объектов:
Компонент | Свойство | Значение |
Form1 | Caption | Рисовалка |
Label1 | Caption | Цвет пера: |
Panel1 | Caption | *пусто* |
Panel2 | Caption | *пусто* |
Button1 | Caption | Фон |
Button2 | Caption | Очистить |
10. Графический редактор готов. Запустите программу, выберите цвет линий и цвет фона и можно рисовать.
ВНИМАНИЕ! Если вы выполнили работу по представленной инструкции, то можете рассчитывать только на оценку «три». Для получения «четверки» необходимо выполнить дополнительные действия…
Необходимо создать на форме кнопку для сохранения полученного рисунка. Поместить кнопку на форме выполнить следующее, для Form1 в событиях найти OnClick и выбрать Button5Click. В соответствующем месте общего программного кода написать:
If SaveDialog1.Execute then Image1.Picture.Graphic.SaveToFile(SaveDialog1.Filename)
При запуске полученного приложения, указать место для сохранения (ваша папка с exe – приложениями). Обратите внимание, что файл будет сохранен без указания расширения. Нарисовать портрет товарища, сохранить его.
Если хочется пятерки, то нарисуй еще и пейзаж или натюрморт сохрани его сразу в формате jpg и bmp. Для этого в свойствах SaveDialog1 выбрать позицию Filter. Откроется окно

unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, ExtCtrls, StdCtrls;
type
{TForm1}
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
ColorDialog1: TColorDialog;
Image1: TImage;
Label1: TLabel;
Panel1: TPanel;
Panel2: TPanel;
SaveDialog1: TSaveDialog;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure Image1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure Image1MouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
procedure Panel2Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{TForm1}
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Integer);
begin
Image1.Canvas.MoveTo(x,y);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
Image1.Canvas.FillRect(Image1.Canvas.ClipRect);
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
//Устанавливаем цвет в диалоге "Цвет",
//Согласно цвету кисти
ColorDialog1.Color:=Image1.Canvas.Brush.Color;
//Если цвет в диалоге "Цвет" выбран,
//то присваиваем его кисти
//и закрашиваем канву выбранным в диалоге цветом
if ColorDialog1.Execute then
begin
Image1.Canvas.Brush.Color:=ColorDialog1.Color;
Image1.Canvas.Fillrect(Image1.Canvas.ClipRect);
end;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
//Закрашиваем канву белым цветом
Image1.Canvas.FillRect(Image1.Canvas.ClipRect);
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
close
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
ShowMessage('Программа разработана Панченко ЕА')
end;
procedure TForm1.Button5Click(Sender: TObject);
begin
If SaveDialog1.Execute then Image1.Picture.Graphic.SaveToFile(SaveDialog1.Filename)
end;
procedure TForm1.Image1MouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
begin
if ssLeft in shift then Image1.Canvas.LineTo(x,y);
end;
procedure TForm1.Panel2Click(Sender: TObject);
begin
//Устанавливаем цвет в диалоге "Цвет",
//согласно цвету пера
ColorDialog1.Color:=Image1.Canvas.Pen.Color;
//Если цвет в диалоге "Цвет" выбран,
//то присваиваем его перу и закрашиваем этим цветом панель
If ColorDialog1.Execute then
begin
Panel2.Color:=ColorDialog1.Color;
Image1.Canvas.Pen.Color:=ColorDialog1.Color;
end;
end;
end.